Introduction
The topics we will cover in this article are :
Operators in JS
typeof vs instanceof
Converting a number to a string and vice-versa
Spread operator and Rest operator
Operators in JS
Arithmetic Operators:
They are used to perform mathematical operations between numeric operands.

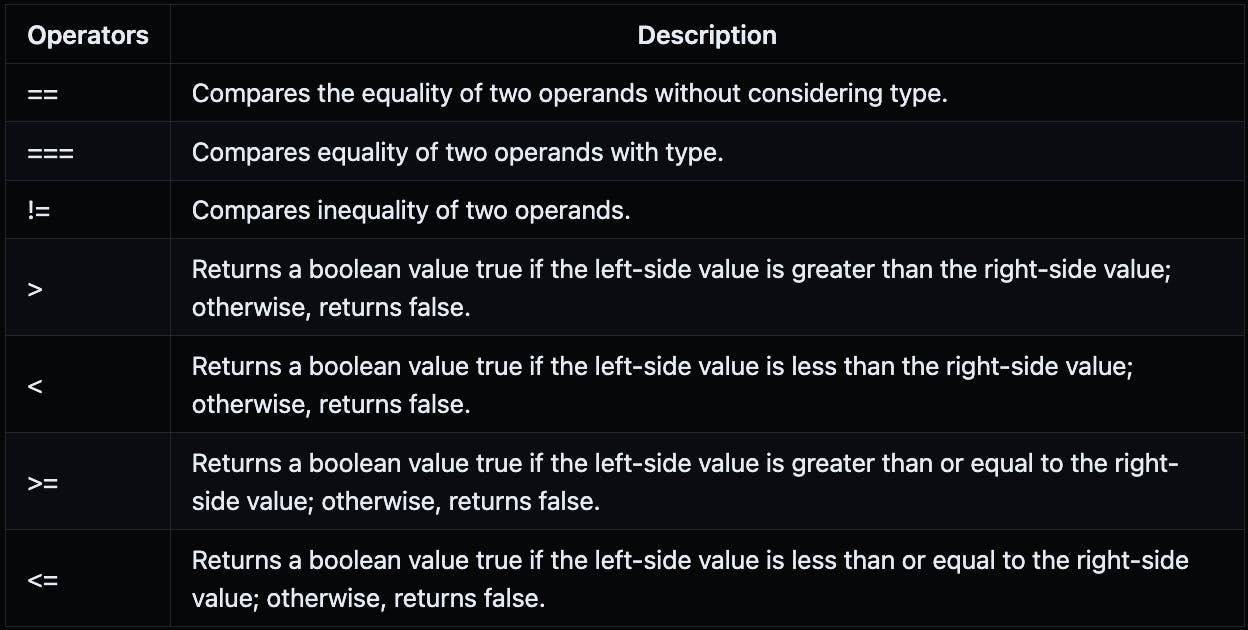
Comparison Operators
Comparison operators compare two operands and return a boolean value
trueorfalse.
Logical Operators:
The logical operators are used to combine two or more conditions.
&&- is known as AND operator. It checks whether two operands are non-zero or not (0, false, undefined, null or "" are considered as zero).It returns 1 if they are non-zero; otherwise, returns 0.
||- is known as OR operator. It checks whether any one of the two operands is non-zero or not (0, false, undefined, null or "" is considered as zero). It returns 1 if any one of of them is non-zero; otherwise, returns 0.!- is known as NOT operator. It reverses the boolean result of the operand (or condition). !false returns true, and !true returns false.Assignment operators
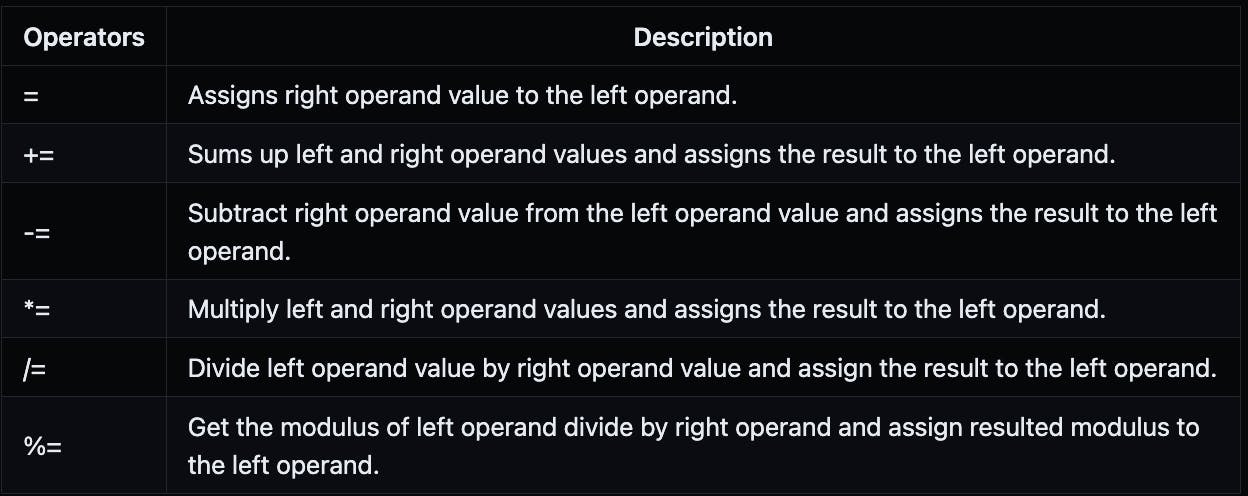
The assignment operators help to assign values to variables with less keystrokes.

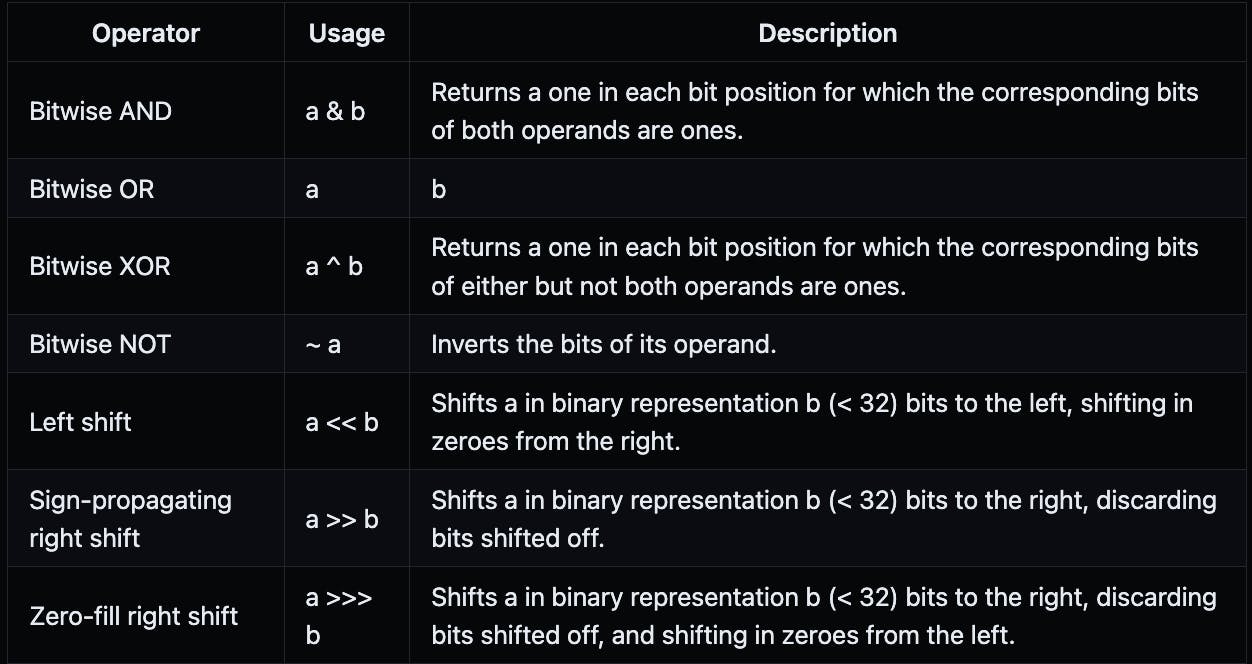
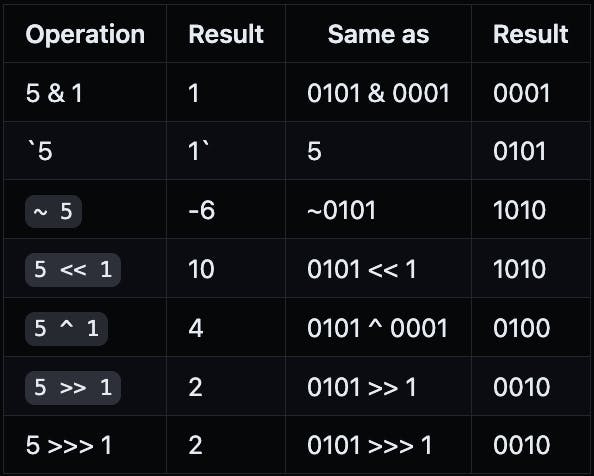
Bitwise operators


Double equal(==) vs Triple equal(===)
Remember == only cares about value.
It does not care about the datatype
let num1 = '7'; let num2 = 7; console.log(num1==num2); //true //because values are same & datatype does not matterlet num1 = '8'; let num2 = 7; console.log(num1==num2); //false because values are differentAlso Remember === cares about both value and the datatype
let num1 = '7'; let num2 = 7; console.log(num1===num2); //false(datatypes are different)Some important results :
0 == false // true 0 === false // false 1 == "1" // true 1 === "1" // false null == undefined // true null === undefined // false "0" == false // true "0" === false // false [] === [] // false, refer different objects in memory {} === {} // false, refer different objects in memory!= vs !==
Remember != only cares about value.
!= do not care about the datatype
let num1 = '7'; let num2 = 7; console.log(num1!=num2);//false
We get false in the above case because it does not care about the data type, it checks only whether the values are not matching. If both the values are not matching then it will give true, If both the values are matching it will give false. Similarly let us see some more examples :
let num1 = '8';
let num2 = 7;
console.log(num1!=num2);//true
let num1 = 7;
let num2 = 7;
console.log(num1!=num2);//false
let num1 = 8;
let num2 = 7;
console.log(num1!=num2);//true
Remember !== cares about both value and datatype
let num1 = '7';
let num2 = 7;
console.log(num1!==num2);//true
let num1 = '8';
let num2 = 7;
console.log(num1!==num2);//true
let num1 = 7;
let num2 = 7;
console.log(num1!==num2);//false
let num1 = 8;
let num2 = 7;
console.log(num1!=num2);//true
typeof vs instanceof
In JavaScript, the typeof operator returns the data type of its operand in the form of a string. The operand can be any object, function, or variable.
Basically it tells the datatype of any variable.
console.log(typeof undeclaredVariable); // "undefined"
let a;
console.log(typeof a); // "undefined"
const b = "Hello World";
console.log(typeof b); // "string"
const c = 42;
console.log(typeof c); // "number"
const d = 3.1415;
console.log(typeof d); // "number"
const e = true;
console.log(typeof e); // "boolean"
const f = null;
console.log(typeof f); // "object"
const g = undefined;
console.log(typeof g); // "undefined"
const h = { b: "c" };
console.log(typeof h); // "object"
const i = function () {
return 10;
};
console.log(typeof i); // "function"
The instanceof operator is like a question you ask about an object. You give it an object and a type (which is like a category or a blueprint), and it tells you whether that object belongs to that type or not.
Imagine you have a car and you want to know if it belongs to the "Sports Car" category. You can use the instanceof operator to ask, "Is this car an instance of a Sports Car?" The operator will check if the car has the characteristics and features of a Sports Car and tell you either "yes" or "no."
In JavaScript, the instanceof operator works similarly. It takes an object and a constructor (which is like a blueprint for creating objects of a specific type) as inputs. It then checks if the object has that constructor in its family tree. If it does, it returns true; if it doesn't, it returns false.
const a = "Hello World";
const b = new String("Hello World");
a instanceof String; // returns false
b instanceof String; // returns true
For
a, which is a simple string, it's like asking if the string is specifically created using theStringblueprint. Since it's not, the answer isfalse.For
b, which is created using theStringconstructor, it's like asking if the object is a specific instance of theStringblueprint. Since it is, the answer istrue.
Converting number to a string
//To convert string to number
let age=22
age = age + "";
console.log(typeof(age)); //string
OR
let age = 22;
age=String(age);
console.log(typeof age); //string
Converting string to number
// To convert number to string:
let myString=+"32";
console.log(typeof(myString));//number
OR
let myString="32";
myString=Number(myString);
console.log(typeof(myString));//number
Spread operator
Spread operator as its name suggests spreads or expands the content of the given element. It is denoted by three dots (...)
console.log([...'Hello'] )
//Output
0: "H"
1: "e"
2: "l"
3: "l"
4: "o"
Spread operator use cases:
1. To merge arrays or objects:
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const combined = [...arr1, ...arr2]; // [1, 2, 3, 4, 5, 6]
console.log(combined);
To copy arrays:
const original = [1, 2, 3]; const copy = [...original]; console.log(copy); // [1, 2, 3]To Pass Array Elements as Function Arguments
function sum(x, y, z) { return x + y + z; } const numbers = [1, 2, 3]; console.log(sum(...numbers));To spread object properties
const obj1 = { name: 1, age: 2 }; const obj2 = { height: 3 }; const merged = { ...obj1, ...obj2 }; // { name: 1, age: 2, height: 3 } console.log(merged);Rest operator:
Rest Syntax is just the opposite of spread syntax it collects the data and stores that data in a variable which we can use further in our code.
Syntax of rest :
...yourValues
->The three dots (...) in the syntax snippet above symbolize the rest operator.->The text after the rest operator references the values you wish to encase inside an array. You can only use it before the last parameter in a function definition.
To understand the syntax better, let’s see how rest works with JavaScript functions.
// Define a function with two regular parameters // and one rest parameter: function myBio(firstName, lastName, ...otherInfo) { return otherInfo; }The rest operator (
...) instructs the computer to add whateverotherInfo(arguments) supplied by the user into an array. Then, assign that array to theotherInfoparameter.

